S
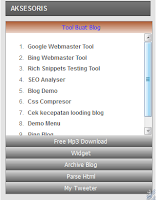
esuai dengan judulnya update artikel kali ini kita bersama akan membahas cara membuat menu accordion super gampang ,di bilang paling gampang karena kita kita sudah tidak perlu lagi meng obrak abrik kode Html yang ada di template ,karena yang kita perlukan hanyalah subuah gadget baru untuk penempatan kode nya .Nah untuk jelasnya sobat bisa lihat menu AKSESORIS yang ada di samping kanan bawah blog ini Nah untuk cara membuatnya coba sobat ikuti tutorialnya dibawah ini secara lengkap
- Logiin dulu ke blogger
- setelah masuk ke dashboard pilih tata letak kemudaian klik Tambah gadget
- kemudian cari menu seperti gambar di bawah ini
- Klik menu Html java script (gambar di atas yang dilingkari merah) lalu masukkan kode di bawah script di bawah ini
- Lalu Save ...silahkan sobat edit sendiri menu yang tersedia sesuai kebutuhan sobat
<style type="text/css">
#accordion{width:100%;margin:auto;border:0px solid white}
#accordion h2{padding:5px 10px;background-color:#ccc;background-image: url(http://1.bp.blogspot.com/-qtI_UsPdZwc/Tmzg5K8eADI/AAAAAAAABrU/ScrT9X8fBBY/s1600/arrow_right.gif);background-repeat: no-repeat;background-position: right center;color:#000;font:normal 11px Tahoma;border-bottom:1px solid #FFF;cursor:pointer;}
#accordion .content{font:normal 11px Arial;padding:5px 10px;background:#eee;}
#accordion .content ul {list-style:none;margin:0 0 0;padding:0 0 0;}
#accordion .content li {background-image: url(); background-repeat: no-repeat;background-position: left center;margin:0;padding:2px 0 3px 0;text-indent:0px;border-bottom:1px dotted #ccc;line-height:1.3em;}
#accordion .content li a:hover {text-decoration:none;color:#000;}
#accordion h2.active{background-color:#bbb;background-image: url(http://2.bp.blogspot.com/-9If6SXYDklM/Tmzg4W8YwuI/AAAAAAAABrQ/XlCiTeVqtq0/s1600/arrow_down.gif);background-repeat: no-repeat;background-position: right center;font-weight:bold;}
</style>
<script type="text/javascript" src="http://jember-project.googlecode.com/files/noeditaccordion.js"></script>
<script type='text/javascript'>
$(function() {
$('#accordion .content').hide();
$('#accordion h2:first').addClass('active').next().slideDown('slow');
$('#accordion h2').click(function() {
if($(this).next().is(':hidden')) {
$('#accordion h2').removeClass('active').next().slideUp('slow');
$(this).toggleClass('active').next().slideDown('slow');
}
});
});
</script>
<div id="accordion">
<h2>Title 1</h2>
<div class="content">
Isi konten 1
</div>
<div id="accordion">
<h2>Title 2</h2>
<div class="content">
Isi konten 2
</div>
<div id="accordion">
<h2>Title 3</h2>
<div class="content">
Isi konten 3
</div>
<div id="accordion">
<h2>Title 4</h2>
<div class="content">
Isi konten 4
</div>
<div id="accordion">
<h2>Title 5</h2>
<div class="content">
Isi konten 5
</div>
</div></div></div></div></div>









0 comments:
Post a Comment